
Thématiques
Design
Tendances
Couramment utilisé dans la conception d’interface utilisateur, le skeuomorphisme contraste et diffère avec le très connu flat design dont le style est beaucoup plus simple, épuré et minimaliste. Zoom sur une tendance graphique qui devrait vous plaire !
Le Skeuomorphisme, c’est quoi ?
Le Skeuomorphisme est un style graphique qui consiste à imiter l’apparence d’un objet réel lors de la conception de son équivalent virtuel. Ce concept permet à l’utilisateur de comprendre l’action à mener une fois devant l’interface. Outre cet objectif d’affordance, il est connu pour rendre les éléments graphiques plus rassurants et ludiques.
Principalement popularisé par Apple, le Skeuomorphisme était d’abord un style graphique conçu pour des utilisateurs du Web plutôt novices. C’est d’ailleurs pour cette raison que s’est posé la question de son utilité au fil du temps, notamment en termes d’ergonomie et d’expérience utilisateur.

Pourquoi était-il tombé dans l’oubli ?

Le Skeuomorphisme a longtemps été un exemple de design à suivre pour sa simplicité et son style immédiatement reconnaissable. Mais la tendance s’est inversée au fil du temps ! Jugé trop kitsch, le Skeuomorphisme s’était effacé pour faire place à d’autres tendances avec moins de fioritures comme le Flat Design ou le Material Design.
Pourquoi revient-il sur le devant de la scène ?

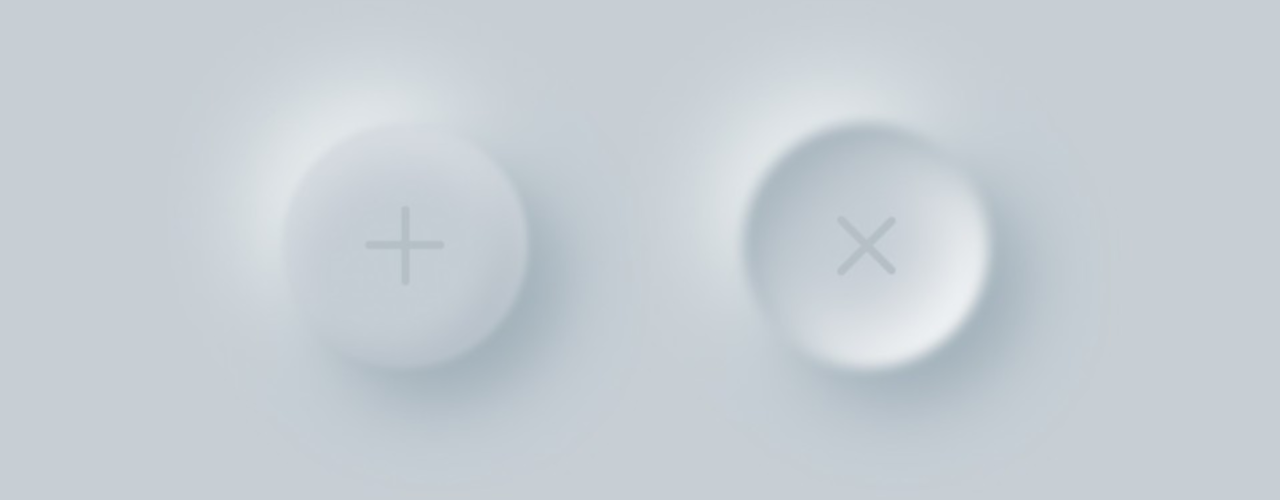
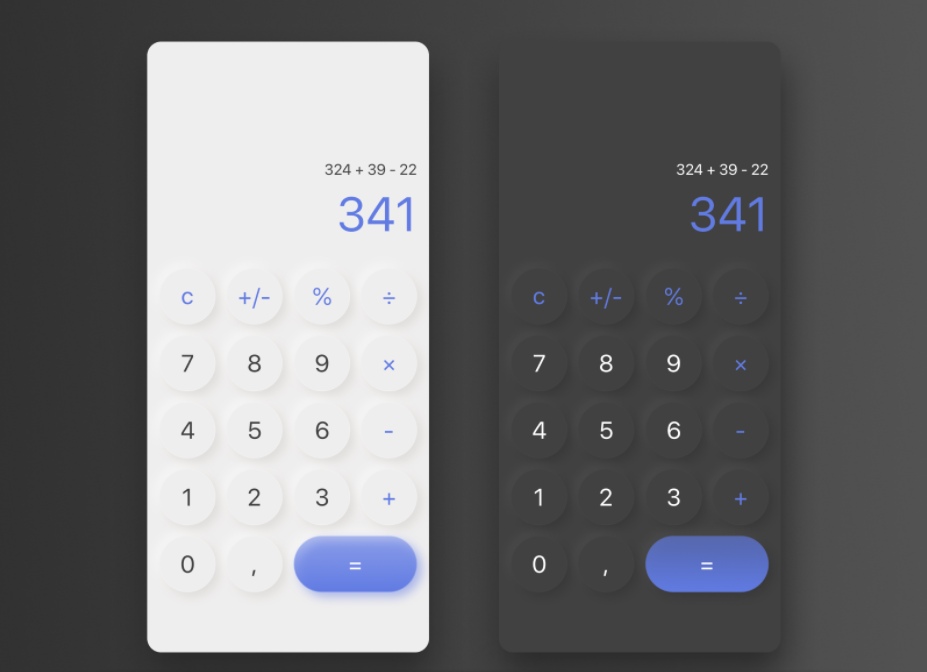
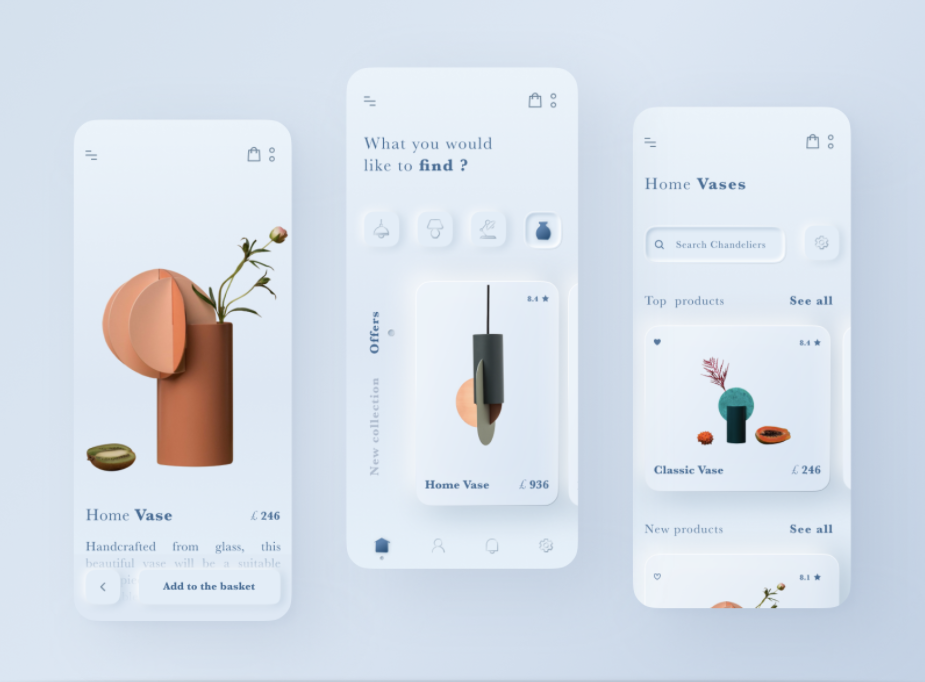
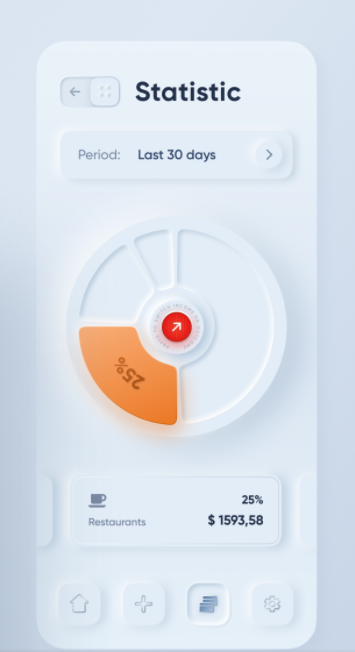
Après le succès du Material Design, le Skeuomorphisme refait son apparition, avec quelques améliorations, sous le nom de Neumorphisme. Exit les fausses 3D des années 2010, le Neumorphisme reprend les codes du Skeuomorphisme mais sans les effets de textures vieillisantes.
✔️ Ce style est intéressant car il apporte de l’éclat aux interfaces graphiques et permet de se différencier facilement. Qui a dit que le minimalisme ne pouvait pas attirer l’œil?
❌ Il y a cependant un inconvénient ! Beaucoup s’accordent à dire que le Neumorphisme manque cruellement de contraste et qu’il peut poser des problèmes de lisibilité et visibilité pour les personnes présentant une déficience visuelle. Il faut donc être vigilant quant aux choix des effets de relief et de contraste.
✔️ Le deuxième inconvénient, mais qui n’en est pas un, consiste à dire que le Neumorphisme est difficile à développer. Mais bonne nouvelle, c’est faux ! Chers amis développeurs, sachez que cette tendance ne vous demandera que quelques lignes de plus dans votre fichier CSS. Il existe même des générateurs vous permettant de générer des propriétés rapidement, en voici un exemple : https://neumorphism.io/#2c2c2c
Découvrez notre blog !
Un projet ? Parlons-en ensemble 🙂